

Antes de desenvolver uma solução seja ela aplicativo ou um website, é comum pensarmos sobre o visual da solução, funcionalidades, menus e botões. Muitas vezes a ideia parte de um rabisco no papel, e ele tem um nome: wireframe. Trouxemos tudo o que você precisa saber sobre wireframe em 2021.
O que é wireframe?
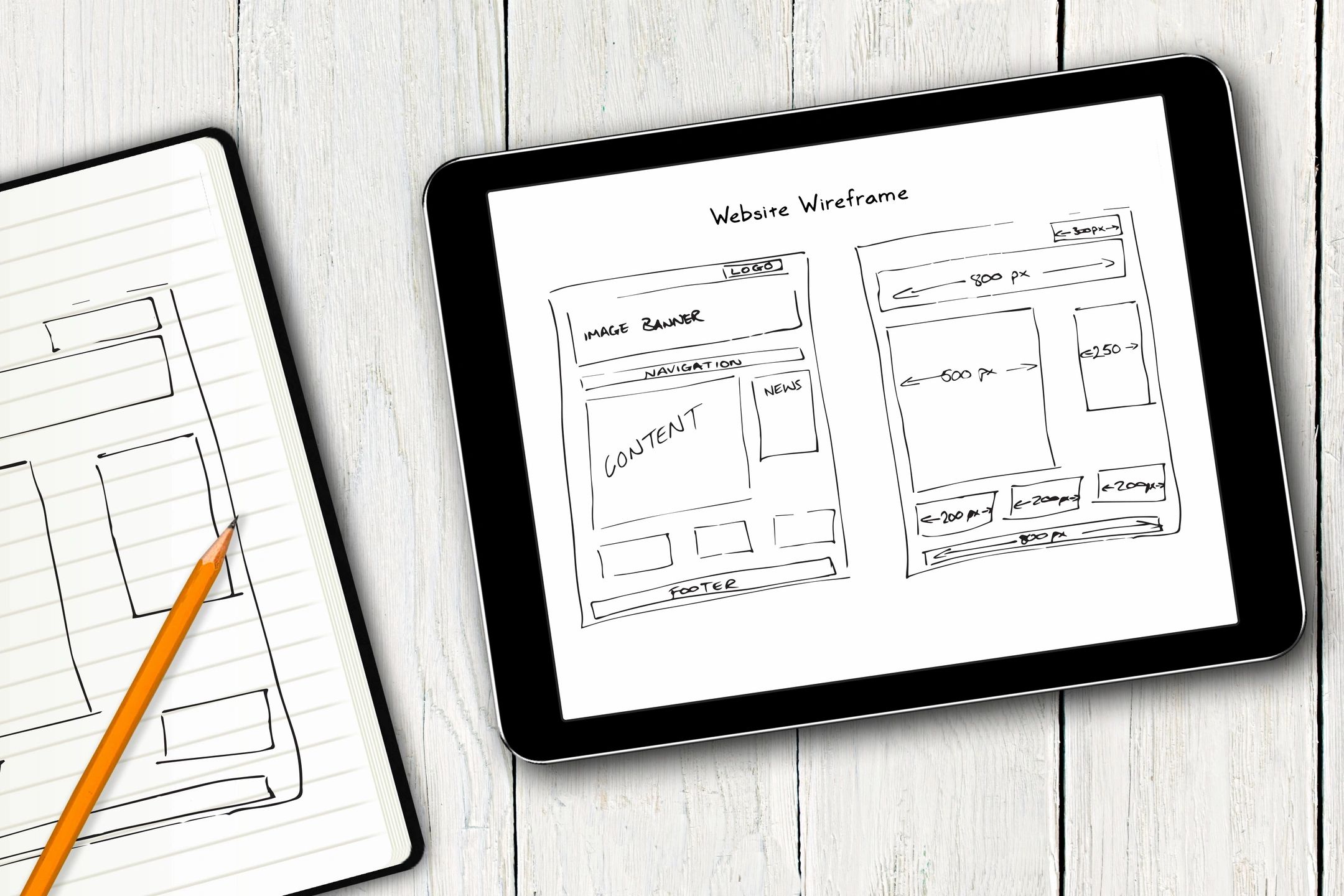
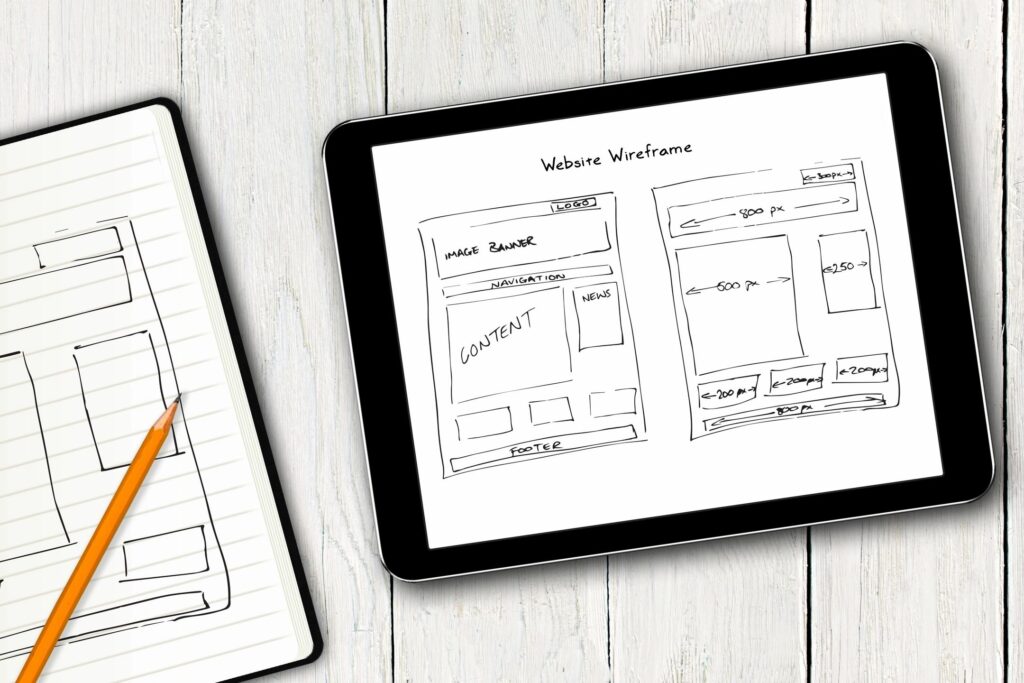
De uma maneira simplificada, o wireframe é uma etapa do projeto onde as ideias principais são aplicadas em um esboço, com o objetivo de ilustrar o “esqueleto” inicial da solução a ser desenvolvida, seja ela um website ou aplicativo.
O wireframe é considerado um protótipo de baixa fidelidade, uma vez que a solução representada está bem distante do que será o projeto final por haver possibilidades de modificações leves e bruscas. em outras palavras, é apenas uma forma de colocar no papel a ideia do que será o website ou o aplicativo a ser desenvolvido.
O objetivo do wireframe de uma forma macro é ajudar a organização do conteúdo. de uma forma resumida, trabalha a arquitetura da informação e ajuda o usuário final a encontrar o que está procurando, além de toda a sua jornada sendo esboçada.
Benefícios de utilizar um wireframe
- Facilita no alinhamento com as expectativas do cliente quanto ao produto final e o que será apresentado ao usuário;
- Entender a quantidade de telas e sua forma visual, facilitando na validação da jornada do usuário.
- Serve para um entendimento do que será desenvolvido, visando resultados tangíveis e compreensíveis.
- Promove uma facilidade, tanto no tempo quanto do custo sobre modificações do layout.
- Ajuda na idealização de variações melhores do layout.
O wireframe geralmente tem como objetivo apresentar um visual simplificado da solução a ser desenvolvida. Essa característica é vital para nao haver gastos com tempo com visuais muito elaborados. A partir desse “esqueleto” do website ou aplicativo, podemos trabalhar mais ideias de mudanças e melhorias.
O foco do wireframe é na estrutura e não na aparência. Para sua criação, o importante é focar na disposição de informações como onde se encaixará cada botão, quantidade de menus que irá possuir, fluxo da página, jornada do usuário, etc.
O wireframe deve ser feito antes de se pensar no formato final da solução, cores, formas, fontes, etc. De fato, após a validação do esboço desenvolvido, considerando que a estrutura atende o que se espera, se a navegação está intuitiva, o wireframe irá facilitar o trabalho de Design UX/UI que é onde será trabalhado o visual final do website ou aplicativo.
Tipos de wireframes
- Wireframe de baixa identidade: A versão do website ou aplicativo mais simples possíveis, representando elementos principais, sendo esboçado em um papel por exemplo.
- Wireframe anotado: Semelhante ao tipo anterior, porém este possui anotações e legendas para facilitar o entendimento sobre a estrutura, itens e informações.
- Wireframe de fluxo dos usuários: Foca na representação do fluxo do usuário, em outras palavras, como este deve navegar pelo conteúdo.
- Wireframe Interativo: Feito a partir de softwares que permitem interação, seja com cliques, toques, navegação, etc.
Onde fazer um wireframe?
Para cada contexto que vimos acima, o wireframe tem uma quantidade de detalhes: ele pode ser simples, feito no papel, numa lousa… Depois você pode ir para uma ferramenta, deixando-o mais interativo, feito em softwares como o Figma e o Sketch.
É importante que você tenha em mente que não é necessário aplicar elementos ou informações de uma maneira complexa em um wireframe. Tudo o que você precisa saber sobre o wireframe é que o objetivo é esboçar o “esqueleto” do website ou aplicativo a ser desenvolvido e trabalhar ideias para melhora-lo.
Inclusive, aproveite e entre em contato conosco para tirar a sua ideia do papel 🙂 Acesse nossa página de orçamentos

- 0 Comments
- dicas