Em um mundo de tendências de marketing em constante mudança, as empresas se esforçam para distinguir suas ofertas e encontrar o caminho para engajar cada vez mais o cliente. É exatamente onde o marketing com notificações push se torna útil.
Notificações push são mensagens que aparecem na tela. Este tipo de comunicação é imprescindível para empresas que oferecem produtos e serviços online, pois permite entrar em contato com os clientes instantaneamente, mesmo que não estejam utilizando um aplicativo ou site no momento. Quando um alerta aparece, eles são solicitados a verificar seu serviço e executar a ação solicitada. Com mensagens push, você pode reter usuários regulares ou chamar a atenção daqueles que baixaram seu aplicativo ou visitaram seu site, mas desistiram.
Aqui, iremos compartilhar os diferentes cenários que encontrei ao configurar notificações push no React Native Expo com FCM (Firebase Cloud Messaging) no iOS e Android.
Observação: Notificações push não são suportadas ao usar o Expo Go, elas funcionam apenas em dispositivos físicos/reais. Fique tranquilo, vou orientá-lo pelo processo e fornecer instruções detalhadas sobre como usá-las.
Passos:
- Configure o projeto Firebase e adicione aplicativos (iOS e Android) – https://console.firebase.google.com
- Instale o pacote React Native Firebase – https://rnfirebase.io/
- Crie uma compilação de desenvolvimento – https://docs.expo.dev/
- Envie notificações

Configuração do projeto Firebase
Configurar um projeto Firebase é necessário para as notificações push do FCM porque ele fornece a autenticação, o registro de dispositivos e a configuração de notificações necessários para enviar notificações push para dispositivos que executam seu aplicativo.
- Acesse https://console.firebase.google.com
- Clique em “criar projeto”
- Insira o nome do projeto
- Clique em continuar e você será redirecionado para a página do projeto.

Criar aplicativos iOS e Android
iOS:
Para adicionar seu aplicativo iOS ao Firebase, clique no botão iOS no console do Firebase (você deve ver uma tela semelhante à mostrada acima). Digite o ID do pacote do seu aplicativo no campo correspondente. Você pode encontrar o ID do pacote no arquivo app.json ou app.config.js do seu projeto. Baixe o arquivo GoogleService-Info.plist do Firebase e adicione-o ao diretório raiz do seu projeto.
Android:
Para adicionar seu aplicativo Android ao Firebase, clique no botão Android no console do Firebase. Digite o ID do pacote do seu aplicativo no campo correspondente. Você pode encontrar o ID do pacote no arquivo app.json ou app.config.js do seu projeto. Baixe o arquivo google-services.json do Firebase e adicione-o ao diretório raiz do seu projeto. Os arquivos baixados devem ser incluídos no seu app.json ou app.config.js.
{
“expo”: {
// … outras propriedades de configuração
“ios”: {
“bundleIdentifier”: “seu.identificador.de.bundle.do.app”,
“googleServicesFile”: “./GoogleService-Info.plist”
},
“android”: {
“package”: “seu.nome.de.pacote.do.app”,
“googleServicesFile”: “./google-services.json”
}
}
}
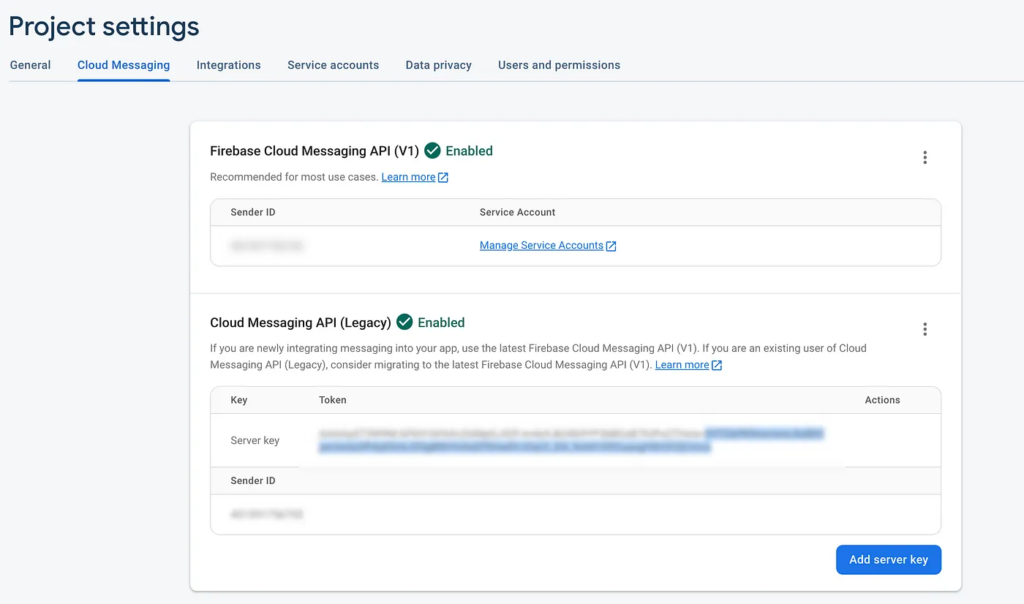
Se você pretende enviar notificações a partir do seu servidor, certifique-se de ter habilitado o Cloud Messaging nas configurações do projeto Firebase, conforme mostrado na captura de tela.

Pacote React Native Firebase
Instale o módulo do React Native Firebase para aplicativos e mensagens na raiz do seu projeto React Native com NPM ou Yarn:
Instalar e configurar o módulo do aplicativo:
npm install –save @react-native-firebase/app ou
yarn add @react-native-firebase/app
Instalar o módulo de mensagens:
npm install @react-native-firebase/messaging ou
yarn add @react-native-firebase/messaging
Após instalar esses pacotes, você precisará adicionar o plugin de configuração ao array de plugins no arquivo app.json ou app.config.js.
{
“expo”: {
// … outras propriedades de configuração
“ios”: {
“bundleIdentifier”: “seu.identificador.de.bundle.do.app”,
“googleServicesFile”: “./GoogleService-Info.plist”
},
“android”: {
“package”: “seu.nome.de.pacote.do.app”,
“googleServicesFile”: “./google-services.json”
},
“plugins”: [
“@react-native-firebase/app”
]
}
}

Abaixo está um trecho de código onde o hook useEffect configura vários listeners de eventos para lidar com notificações em diferentes estados do aplicativo (por exemplo, em primeiro plano, em segundo plano ou completamente encerrado).
O hook também agendia notificações para serem exibidas nos momentos apropriados. A função de retorno limpa os listeners de evento quando o componente é desmontado.
const requestUserPermission = async () => {
const authStatus = await messaging().requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log(“Authorization status:”, authStatus);
}
};
useEffect(() => {
if (requestUserPermission()) {
messaging()
.getToken()
.then(
token => console.log(token)
);
}
}, []);
// Set up the notification handler for the app
Notifications.setNotificationHandler({
handleNotification: async () => ({
shouldShowAlert: true,
shouldPlaySound: true,
shouldSetBadge: false,
}),
});
// Handle user clicking on a notification and open the screen
const handleNotificationClick = async (response) => {
const screen = response?.notification?.request?.content?.data?.screen;
if (screen !== null) {
navigation.navigate(screen);
}
};
// Listen for user clicking on a notification
const notificationClickSubscription =
Notifications.addNotificationResponseReceivedListener(
handleNotificationClick
);
// Handle user opening the app from a notification (when the app is in the background)
messaging().onNotificationOpenedApp((remoteMessage) => {
console.log(
“Notification caused app to open from background state:”,
remoteMessage.data.screen,
navigation
);
if (remoteMessage?.data?.screen) {
navigation.navigate(`${remoteMessage.data.screen}`);
}
});
// Check if the app was opened from a notification (when the app was completely quit)
messaging()
.getInitialNotification()
.then((remoteMessage) => {
if (remoteMessage) {
console.log(
“Notification caused app to open from quit state:”,
remoteMessage.notification
);
if (remoteMessage?.data?.screen) {
navigation.navigate(`${remoteMessage.data.screen}`);
}
}
});
// Handle push notifications when the app is in the background
messaging().setBackgroundMessageHandler(async (remoteMessage) => {
console.log(“Message handled in the background!”, remoteMessage);
const notification = {
title: remoteMessage.notification.title,
body: remoteMessage.notification.body,
data: remoteMessage.data, // optional data payload
};
// Schedule the notification with a null trigger to show immediately
await Notifications.scheduleNotificationAsync({
content: notification,
trigger: null,
});
});
// Handle push notifications when the app is in the foreground
const handlePushNotification = async (remoteMessage) => {
const notification = {
title: remoteMessage.notification.title,
body: remoteMessage.notification.body,
data: remoteMessage.data, // optional data payload
};
// Schedule the notification with a null trigger to show immediately
await Notifications.scheduleNotificationAsync({
content: notification,
trigger: null,
});
};
// Listen for push notifications when the app is in the foreground
const unsubscribe = messaging().onMessage(handlePushNotification);
// Clean up the event listeners
return () => {
unsubscribe();
notificationClickSubscription.remove();
};
}, []);
Construções de desenvolvimento
É hora de criar uma construção de desenvolvimento para testar as notificações. Lembrete: as notificações push funcionam apenas em dispositivos reais.
- Se você não tem uma conta no Expo, crie uma em https://expo.dev/
- Execute eas login
- Execute o comando — eas build –profile development –platform ios
- Siga as instruções e finalmente a construção começará
- Depois que a construção estiver completa, um código QR e um URL para sua construção aparecerão no terminal. Sua construção será armazenada no Expo.
É necessário ser membro do Apple Developer para criar e instalar uma construção de desenvolvimento em um dispositivo iOS.
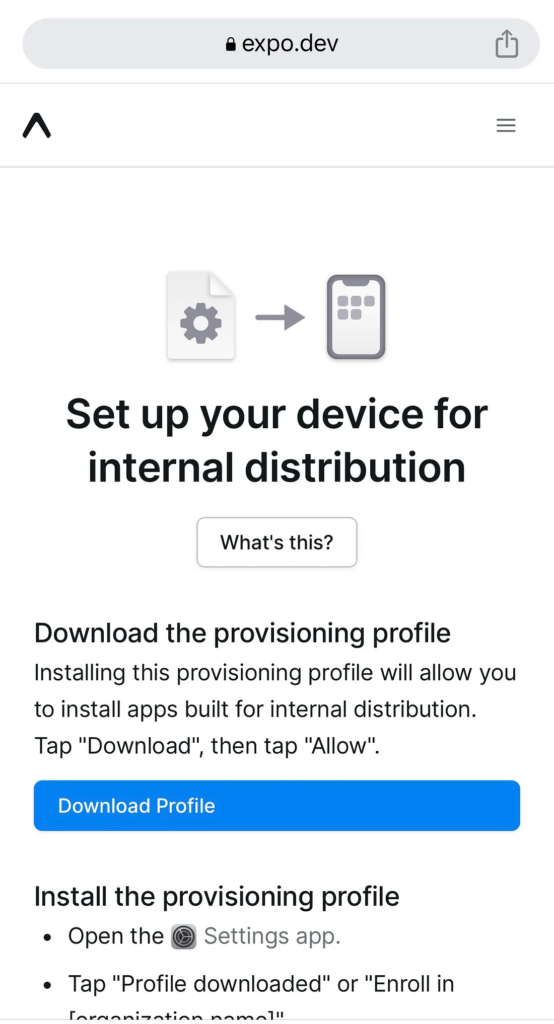
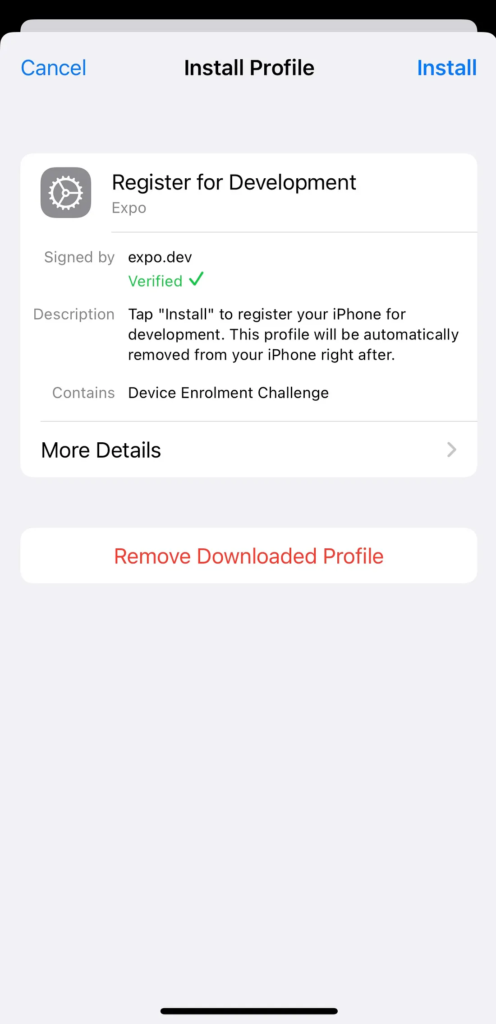
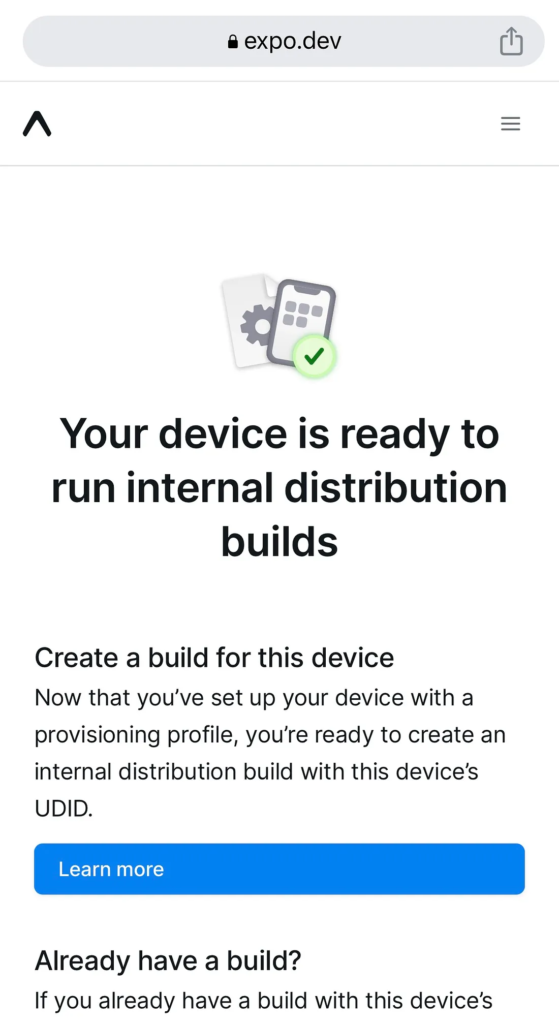
Para registrar qualquer dispositivo iOS que você queira desenvolver em seu perfil de aprovisionamento ad hoc, execute o seguinte comando eas device:create e siga as instruções na tela para concluir o processo de criação do dispositivo.



Após o aplicativo ter sido instalado no seu dispositivo, execute o comando npx expo start –dev-client e abra o aplicativo.
Android:
- Se você não tem uma conta no Expo, crie uma em https://expo.dev/
- Execute eas login
- Execute o comando — eas build –profile development –platform android
- Siga as instruções e finalmente a construção começará
Integrando APNs e FCM para iOS:
- Acesse sua conta de desenvolvedor da Apple em https://developer.apple.com
- Em seguida, vá para Certificados, Identificadores e Perfis — https://developer.apple.com/account/resources/certificates/list
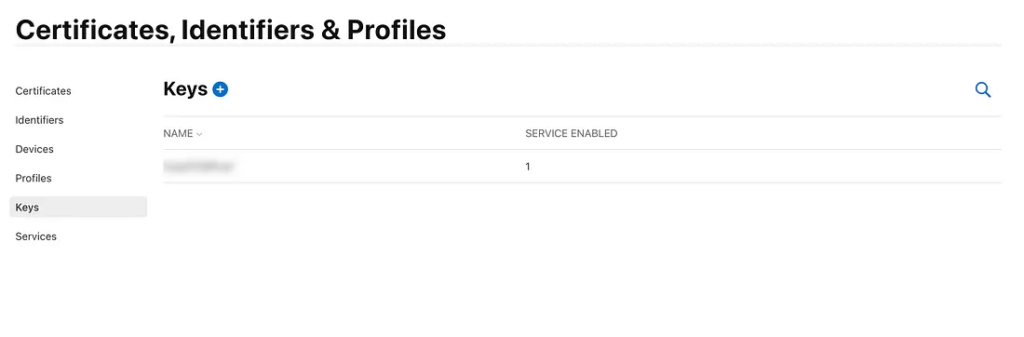
- Clique em chaves e adicione uma nova chave
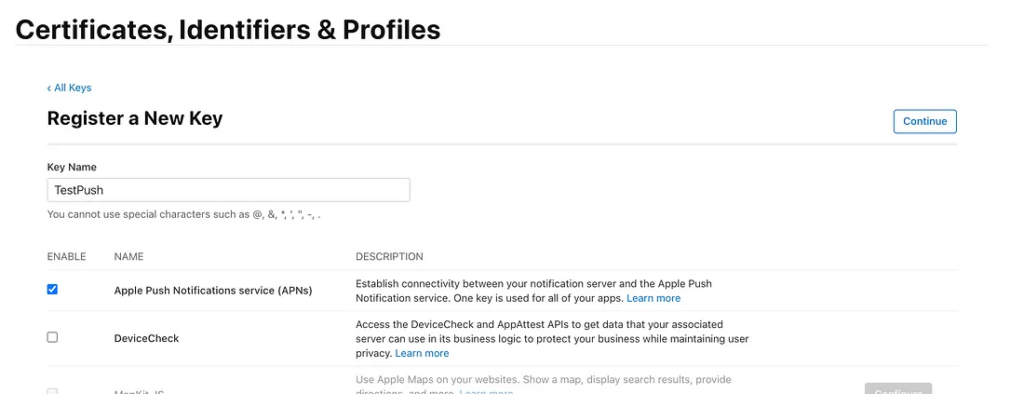
- Adicione uma nova chave e, na lista, marque push Apple Push Notifications service
- Continue e registre
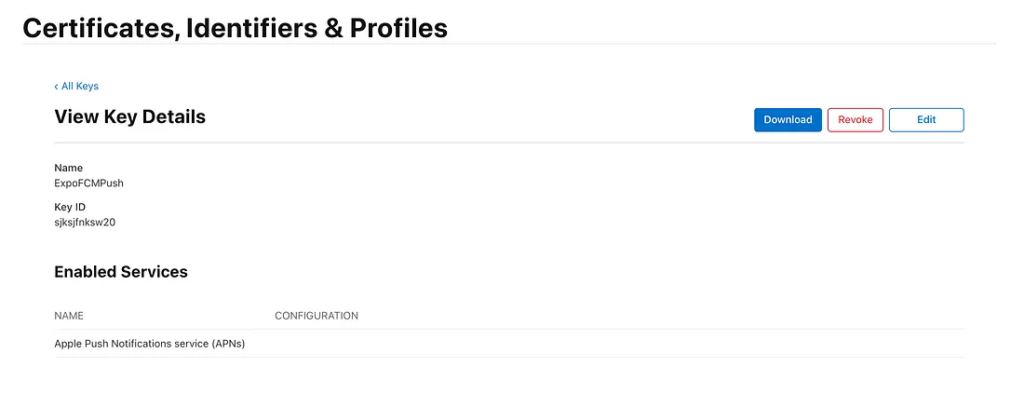
- Finalmente, copie o ID da chave e faça o download da configuração.



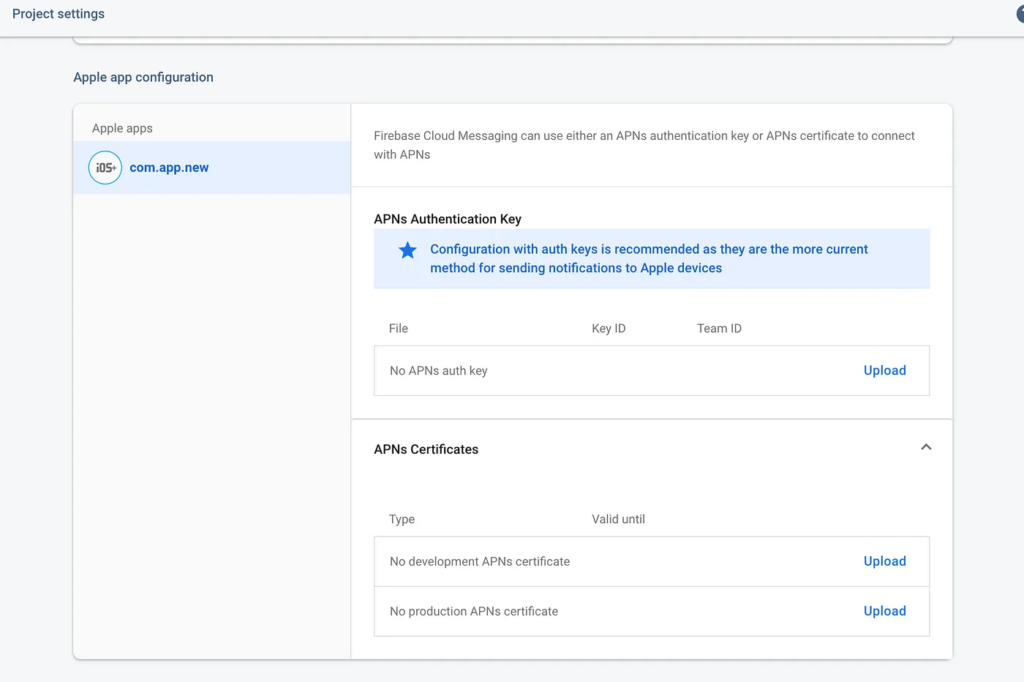
- Agora você pode incluir o arquivo e o ID da chave no seu Projeto Firebase. Para fazer isso, vá para as configurações do projeto no Console do Firebase e abra a aba Cloud Messaging.
- Encontre a configuração do seu aplicativo iOS na seção de configuração do aplicativo iOS.
- Faça o upload do arquivo baixado e forneça o ID da chave e o ID da equipe nos campos apropriados.

Ao construir seu aplicativo para produção, você precisará criar um novo Identificador de Aplicativo (App Identifier) vinculado ao aplicativo que você está desenvolvendo para que as mensagens funcionem corretamente. Siga estas etapas:
- Na página Certificados, Identificadores e Perfis, clique em Identificadores e registre um novo Identificador de Aplicativo.
- Selecione IDs de Aplicativo e clique em Continuar.
- Role até a capacidade de Notificações Push (bem como qualquer outra que seu aplicativo requer) e habilite-a, em seguida, clique em Continuar.

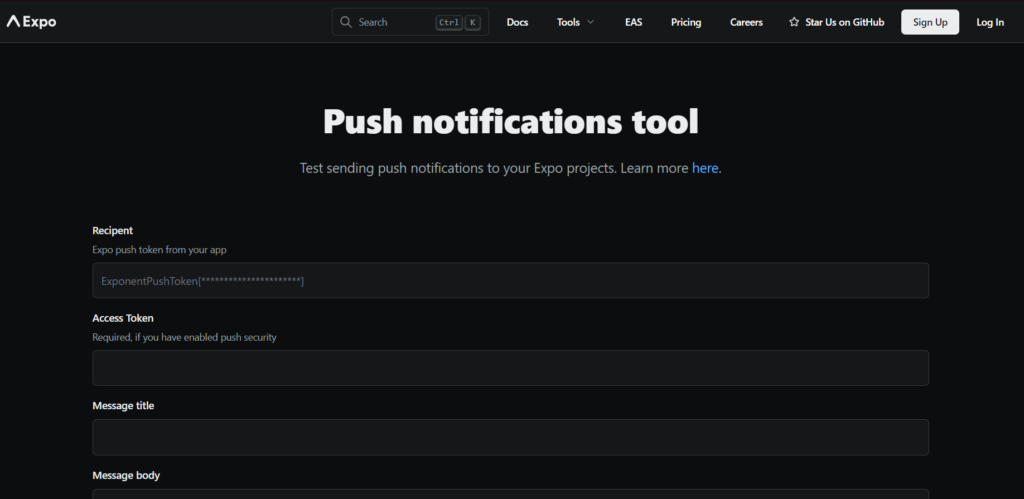
- Entre no site https://expo.dev/notifications
- Colocar o ExponentPushToker
- E enviar a notificação
Conclusão
Impulsionar o engajamento móvel é crucial para o sucesso de qualquer aplicativo. Deseja explorar mais a fundo? Assista ao nosso vídeo completo no link: https://youtu.be/k8ywA0YpIhA
- 0 Comments
- Push Notifications
- React Native